
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
6 Պատասխաններ
- Գործարկեք npm ցուցակը vue (կամ npm ցուցակ --խորություն=0 | grep vue փաթեթների կախվածությունը բացառելու համար): Դա տարածված միջոց է ստուգել npm փաթեթներ տարբերակը տերմինալում։
- Իհարկե, դուք նույնպես կարող եք ստուգել vuejs's տարբերակը փաթեթը զննելով: json (կամ օգտագործեք ավելի քիչ փաթեթի նման հրաման.
- Օգտագործեք Vue . տարբերակը գործարկման ընթացքում:
Պարզապես, ո՞րն է Vue-ի վերջին տարբերակը:
Vue 3.0. 0-ն առաջիկան է տարբերակը աշխարհի ամենահայտնի JavaScript գրադարաններից մեկը: Vue ժողովրդականությունը աճում է, և նախագիծն ավելի արագ և ավելի լավ է դառնում յուրաքանչյուր թարմացումով: Էվան Յուն հայտարարեց նորը Vue տարբերակը Լոնդոնում 2018 թվականի նոյեմբերի 15-ին։
Բացի վերևից, ինչպես կարող եմ կարգավորել Vue-ը: Ինչպես կարգավորել Vue-ը: js նախագիծը 5 հեշտ քայլով՝ օգտագործելով vue-cli
- Քայլ 1 npm տեղադրել -g vue-cli: Այս հրամանը գլոբալ կտեղադրի vue-cli:
- Քայլ 2 Շարահյուսություն. vue init օրինակ. vue init webpack-simple new-project:
- Քայլ 3 cd նոր-նախագիծ. Փոխեք գրացուցակը ձեր նախագծի թղթապանակում:
- Քայլ 4 npm տեղադրում:
- Քայլ 5 npm գործարկել dev.
Նաև իմանալու համար, թե որտեղ է տեղադրված Vue CLI-ն:
Ներսում ա Vue CLI նախագիծ, @ vue / cli - ծառայությունը տեղադրում է երկուական անունով vue - cli - ծառայություն. Դուք կարող եք մուտք գործել երկուական ուղղակիորեն որպես vue - cli -ծառայություն npm սկրիպտներում կամ որպես./node_modules/: աղբարկղ/ vue - cli - սպասարկում տերմինալից: Դուք կարող եք գործարկել լրացուցիչ հնարավորություններով սկրիպտներ՝ օգտագործելով GUI-ը vue UI հրաման:
Ինչպե՞ս կարող եմ թարմացնել Vue CLI 3-ին:
Ահա իմ քայլերը (եկեք ենթադրենք, որ իմ հավելվածը կոչվում է myapp). Տեղադրեք որ Vue Cli 3 npm-ի հետ տեղադրել -g @ vue / cli . Ստեղծեք նոր նախագիծ vue ստեղծել myapp- cli3 . Պատճենեք src թղթապանակի բովանդակությունը հին հավելվածից նոր հավելված:
Խորհուրդ ենք տալիս:
Ինչպե՞ս ձեռք բերել Java-ի հին տարբերակը:

Տեղադրեք java-ի հին տարբերակը Քայլ 1. Գնացեք JDK Ներբեռնման URL >> Ոլորեք ներքև և գտեք Java արխիվը >> Սեղմեք Ներբեռնում: Քայլ 2. Java-ի արխիվները բաժանված են 1,5,6,7,8 տարբերակներով: Քայլ 3. Ոլորեք ներքև և ընտրեք կոնկրետ տարբերակը, որը ցանկանում եք ներբեռնել; Ես ընտրել եմ Java SE Development Kit 8u60: Քայլ 4: Քայլ 5: Քայլ 6: Քայլ 7: Քայլ 8:
Ինչպե՞ս տեղադրել Ruby-ի վերջին տարբերակը:

Դա անելու համար հետևեք հետևյալ քայլերին. Քայլ 1. Կարգավորեք RVM-ի վերջին կայուն տարբերակը: Նախ, մենք պետք է թարմացնենք RVM-ն մեր համակարգի վերջին կայուն տարբերակով, որը հասանելի է https://get.rvm.io-ում: Քայլ 2. Ստացեք Ruby-ի բոլոր հասանելի տարբերակների ցանկը: Քայլ 3. Տեղադրեք Ruby-ի վերջին տարբերակը: Քայլ 4. Սահմանեք Ruby-ի վերջին տարբերակը որպես լռելյայն
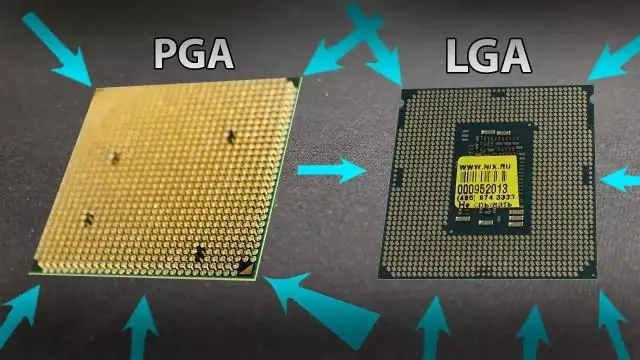
Ինչպե՞ս իմանամ, որ իմ պրոցեսորը պատրաստ է:

Գնացեք դեպի Control Panel > System and Security > System՝ այն բացելու համար: Այս պատուհանն անմիջապես բացելու համար կարող եք նաև սեղմել Windows+Pause ստեղնաշարի վրա: Ձեր համակարգչի պրոցեսորի մոդելը և արագությունը ցուցադրվում են «Պրոցեսոր»-ի աջ կողմում՝ «Համակարգ» վերնագրի ներքո
Ինչպե՞ս իմանամ իմ Visual Studio կոդը:

Դուք կարող եք գտնել VS Code տարբերակի մասին տեղեկությունները About երկխոսության վանդակում: MacOS-ում անցեք Կոդ > Visual Studio Code-ի մասին: Windows-ում և Linux-ում անցեք «Օգնություն» > «Մոտ» բաժինը: VS Code տարբերակը թվարկված Տարբերակի առաջին համարն է և ունի «major.minor.release» տարբերակի ձևաչափը, օրինակ՝ «1.27.0»
Ի՞նչ պետք է իմանամ հավելված ստեղծելու համար:

Հավելված ստեղծելու 9 քայլերն են՝ ուրվագծեք ձեր հավելվածի գաղափարը: Կատարեք շուկայի ուսումնասիրություն: Ստեղծեք ձեր հավելվածի մոդելները: Կատարեք ձեր հավելվածի գրաֆիկական դիզայնը: Կառուցեք ձեր հավելվածի վայրէջքի էջը: Ստեղծեք հավելվածը Xcode-ի և Swift-ի միջոցով: Գործարկեք հավելվածը App Store-ում: Շուկայավարեք ձեր հավելվածը՝ ճիշտ մարդկանց հասնելու համար
