
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Այս հոդվածում
- Հուշում #1. Օգտագործեք async - սպասեք:
- Հուշում #2. Ծանոթացեք ներմուծմանը և ներմուծմանը()
- Հուշում #3. Ծանոթացեք
- Հուշում #4. Ազատվեք կոդի ոճի հակասություններից:
- Հուշում # 5. Ապահովեք ձեր Հանգույց . js հավելվածներ։
- Հուշում # 6. Ընդունեք միկրոծառայությունները:
- Հուշում # 7. Վերահսկեք ձեր ծառայությունները:
- Հուշում # 8. Նպաստել բաց կոդով նախագծերին:
Հաշվի առնելով սա՝ ինչպե՞ս կարող եմ դառնալ Node-ի ավելի լավ մշակող:
- Ավելի լավ հանգույց դառնալու 19 եղանակ:
- Ավելացնել որոշ տեսակներ և սխեմաներ:
- Հարստացրեք ձեր Linters-ը:
- Եղեք մի քիչ ավելի շատ Java և մի բայթ քիչ Ruby - խորացրեք ձեր ճարտարապետական գիտելիքները:
- Պլանավորեք, թե ինչպես օգտագործել Async-Hooks-ը՝ ավելի լավ հետագծման և համատեքստի հասնելու համար:
Կարելի է նաև հարցնել՝ ինչպե՞ս կարող եմ օպտիմալացնել հանգույց JS-ը: 10 խորհուրդ հանգույցի օպտիմալացման համար: js հավելվածներ
- Միշտ օգտագործեք ասինխրոն գործառույթներ:
- Օգտագործեք async մոդուլը գործառույթների ավելի լավ կազմակերպման համար:
- Օգտագործեք ES6 գեներատորներ՝ ասինխրոն գործառույթները կազմակերպելու համար:
- Օգտագործեք Node.
- Օգտագործեք Nginx կամ Apache ստատիկ սերվերների համար:
- Խուսափեք թխուկներից և նիստերից:
- Զուգահեռ մշակման համար օգտագործեք կլաստերային մոդուլ:
- Միացնել հոսքային պատասխանները:
Ավելին, ամենահաճախ օգտագործվող տեխնիկան արդյո՞ք ցանկացած հանգույց JS հավելվածում կատարողականությունը բարելավելու համար:
js-ի կատարողականի խորհուրդներ, որոնք պետք է գործարկվեն գլխարկի տակ՝ ձեր հավելվածներից առավելագույն օգուտ քաղելու համար:
- Զուգահեռաբար վարեք իրերը:
- Անցեք ասինխրոն:
- Օգտագործեք gzip սեղմում:
- Պահպանեք կոդը փոքր և թեթև:
- Մի օգտագործեք Node.js-ը ստատիկ ակտիվները ցուցադրելու համար:
- Օգտագործեք հաճախորդի կողմից մատուցում:
- Օգտագործեք Monitis Node.js հավելվածի մոնիտորինգը:
Ինչպե՞ս վարժել հանգույց JS-ը:
Հանգույց. js-ի լավագույն փորձը
- Սկսեք բոլոր նախագծերը npm init-ով:
- Կարգավորում. npmrc.
- Ավելացնել սցենարներ ձեր փաթեթին: json.
- Օգտագործեք շրջակա միջավայրի փոփոխականներ:
- Օգտագործեք ոճի ուղեցույց:
- Embrace async.
- Կառավարեք սխալները:
- Համոզվեք, որ ձեր հավելվածը ավտոմատ կերպով վերագործարկվի:
Խորհուրդ ենք տալիս:
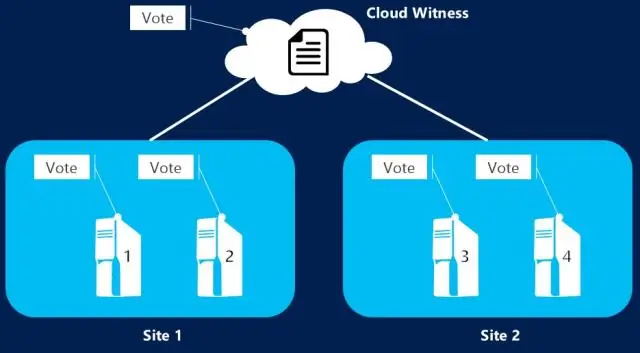
Քանի՞ հանգույց կարող է աջակցել SQL 2016-ը:

SQL Server Standard-ը աջակցվում է 2 հանգույցների համար: Եթե պահանջվում է ավելի քան 2 հանգույց, ապա SQL Server Enterprise Edition-ը դեռ անհրաժեշտ է
Ինչպե՞ս ստեղծել նոր հանգույց JS նախագիծ Visual Studio-ի կոդում:

Ստեղծեք նոր հանգույց: js նախագիծ Open Visual Studio. Ստեղծեք նոր նախագիծ: Սկսելու պատուհանը փակելու համար սեղմեք Esc: Բացեք npm հանգույցը և համոզվեք, որ առկա են բոլոր անհրաժեշտ npm փաթեթները: Եթե որևէ փաթեթ բացակայում է (բացականչական նշանի պատկերակ), կարող եք աջ սեղմել npm հանգույցի վրա և ընտրել Տեղադրել բացակայող npm փաթեթները:
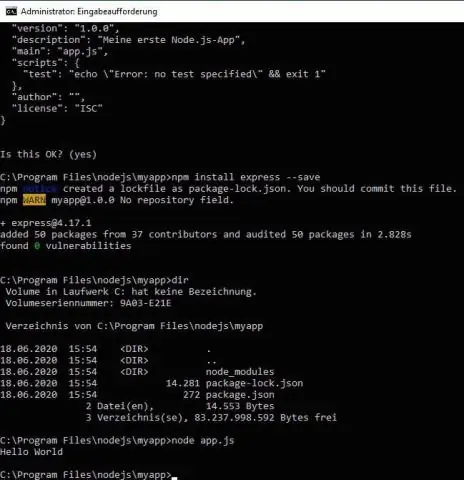
Ինչպե՞ս գործարկել հանգույց js ֆայլը տերմինալում:

Դուք կարող եք գործարկել ձեր JavaScript ֆայլը ձեր տերմինալից միայն այն դեպքում, եթե տեղադրել եք NodeJs-ի գործարկման ժամանակը: Եթե դուք տեղադրել եք այն, ապա պարզապես բացեք տերմինալը և մուտքագրեք «node FileName: Քայլեր. Բացեք տերմինալը կամ հրամանի տողը: Սահմանեք ուղին այնտեղ, որտեղ Ֆայլը գտնվում է (օգտագործելով cd): Մուտքագրեք «հանգույց Նոր. js» և սեղմեք Enter
Ինչպե՞ս հանգույց ավելացնել կապված ցանկին:

Տեղադրեք հանգույց որոշակի դիրքում կապված ցուցակում Անցնել Կապված ցուցակը մինչև դիրք-1 հանգույց: Բոլոր դիրք-1 հանգույցները անցնելուց հետո հիշողությունը և տրված տվյալները հատկացրեք նոր հանգույցին: Ուղղեք նոր հանգույցի հաջորդ ցուցիչը ընթացիկ հանգույցի հաջորդին: Ուղղեք ընթացիկ հանգույցի հաջորդ ցուցիչը դեպի նոր հանգույց
Ինչպե՞ս կարող եմ տեղակայել հանգույց JS հավելված:

Հանգույցների հավելվածների տեղակայում ՔԱՅԼ 1. Ստեղծեք «package.json» ֆայլ՝ օգտագործելով հետևյալ հրամանը npm init: ՔԱՅԼ 2. Ստեղծեք «app.js» անունով ֆայլ ձեր նախագծի թղթապանակում: ՔԱՅԼ 3. Ստեղծեք html ֆայլ «head.html» ՔԱՅԼ 4. Ստեղծեք մեկ այլ html ֆայլ «tail.html» ՔԱՅԼ 5. Բացեք «app.js» ֆայլը, որը ստեղծվել է քայլ 2-ում և պատճենեք տեղադրեք հետևյալ կոդը դրանում։
