
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ստուգեք կառավարման ստեղծած HTML-ը
- Աջ սեղմեք an տարր և ընտրեք Ստուգեք տարրը համատեքստի ընտրացանկից:
- Սեղմեք Ստուգեք տարրը կոճակը (Ctrl + Shift + C) վերին ձախ անկյունում Chrome DevTools և սավառնել հսկողության վրա:
Այս կերպ ինչպե՞ս կարող եմ օգտագործել կոնսոլը Chrome-ում:
Մշակողը բացելու համար մխիթարել պատուհանի վրա Chrome , օգտագործել ստեղնաշարի դյուրանցում Ctrl Shift J (Windows-ում) կամ Ctrl Option J (Mac-ում): Որպես այլընտրանք, դուք կարող եք օգտագործել որ Chrome զննարկչի պատուհանում ընտրեք «Ավելի շատ գործիքներ» տարբերակը, այնուհետև ընտրեք «Developer Tools»:
Բացի այդ, ինչպե՞ս կարող եմ ստուգել տարրը Chrome-ում: Google Chrome-ում տարրը ստուգելու քայլեր.
- Բացեք Chrome-ի ցանկացած կայք և ընտրեք այն տարրը, որը ցանկանում եք ստուգել:
- Կտտացրեք կողային տողի երեք ուղղահայաց կետերին, բացվող պատուհանը կհայտնվի, այնուհետև ընտրեք Լրացուցիչ գործիքներ -> Մշակողի գործիքներ:
- Տարրերի տուփը կհայտնվի, և անհրաժեշտության դեպքում կարող եք փոփոխություններ կատարել:
Նաև գիտեք, թե ինչպես կարող եմ ստուգել տարրը վահանակում:
Ամենապարզը էջի վրա ինչ-որ տեղ պարզապես աջ սեղմելն է և այնուհետև ընտրել « Ստուգեք տարրը հայտնվող համատեքստում: Կարող եք նաև գործարկել մշակողի գործիքները՝ օգտագործելով ստեղնաշարի դյուրանցումը: Mac-ի բրաուզերների մեծ մասի դյուրանցումն է Alt + Command + I, Windows-ի համար կարող եք օգտագործել Ctrl + Shift + I:
Ինչպե՞ս անջատել Inspect Element-ը Chrome-ում:
Ժամանակավորապես թաքցնել տարրերը Chrome-ում, Firefox-ում և Edge-ում
- Էջում գտնվելու ընթացքում հպեք F12 ստեղնին՝ զննարկիչի Մշակողի գործիքները բացելու համար:
- Օգտագործեք տեսուչը՝ էջի այն կետը նշելու համար, որը ցանկանում եք հեռացնել դրանից:
- Անհրաժեշտության դեպքում կարգավորեք դիրքը կոդի մեջ:
Խորհուրդ ենք տալիս:
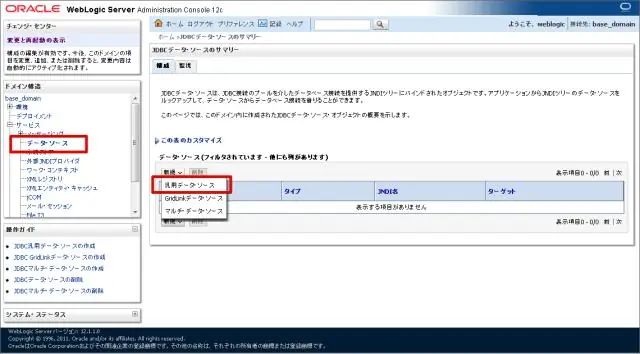
Որտե՞ղ է JNDI անունը WebLogic վահանակում:

Սեղմեք «Սերվերների» հանգույցը՝ այն ընդլայնելու համար և ցուցադրելու այն սերվերների անունները, որոնք ներկայումս կառավարվում են վահանակի միջոցով: Սեղմեք այն սերվերի անունը, որի JNDI ծառը ցանկանում եք դիտել: Ոլորեք ներքև դեպի Կազմաձևման վահանակի ներքև և սեղմեք «Դիտել JNDI ծառը» հղումը
Ինչպե՞ս ջնջել տարրը զանգվածից C++-ում:

Զանգվածից տարրը հեռացնելու տրամաբանություն Տեղափոխեք նշված վայր, որը ցանկանում եք հեռացնել տվյալ զանգվածից: Պատճենեք հաջորդ տարրը զանգվածի ընթացիկ տարրին: Որն է ձեզ անհրաժեշտ զանգված[i] = զանգված[i + 1] կատարելու համար: Կրկնեք վերը նշված քայլերը մինչև զանգվածի վերջին տարրը: Վերջապես նվազեցրե՛ք զանգվածի չափը մեկով
Ինչպե՞ս կարող եմ ստուգել տարրը IE-ում:

Ստուգեք տարրերը InternetExplorer-ում Developer Tools-ը միացնելու համար սեղմեք F12: Կամ գնացեք Գործիքներ ընտրացանկ և ընտրեք Մշակողի գործիքներ: Գործիքների ընտրացանկը ցուցադրելու համար սեղմեք Alt+X: Վեբ էջի տարրերը ստուգելու համար աջ սեղմեք էջի վրա, այնուհետև ընտրեք Ստուգել տարրը
Ո՞ր աուդիտի մատյանը ցույց է տալիս ձեր Google Admin վահանակում կատարված յուրաքանչյուր առաջադրանքի պատմությունը և ով է կատարել առաջադրանքը:

Ադմինիստրատորի աուդիտի գրանցամատյանը ցույց է տալիս ձեր Google Admin վահանակում կատարված յուրաքանչյուր առաջադրանքի պատմությունը, և թե որ ադմինիստրատորն է կատարել առաջադրանքը: Որպես ձեր կազմակերպության ադմինիստրատոր՝ ստուգեք այս աուդիտի մատյանը՝ հետևելու, թե ինչպես են ձեր ադմինիստրատորները կառավարում ձեր տիրույթի Google ծառայությունները։
Արդյո՞ք սելենը աշխատում է քրոմի հետ:

Chromium-ի օգտագործման համար կարող եք օգտագործել հետևյալը. DefaultSelenium selenium = new DefaultSelenium('localhost', 4444, '*custom path/to/chromium ``,''www.google.com ``); Մյուս տարբերակները, որոնք կարող եք օգտագործել, հետևյալն են՝ *custom, *chrome (նշում. սա Google Chrome չէ, այն միայն Firefox-ի ռեժիմ է), *googlechrome, *iexplore:
