
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Ինչ է IDMS-ը ֆայլ? Հատված ստեղծված InDesign-ի կողմից՝ աշխատասեղանի հրատարակման ծրագիր, որն օգտագործվում է պրոֆեսիոնալ էջի դասավորություններ ստեղծելու համար; պարունակում է փաստաթղթի ենթաբազմություն, որը ներառում է մեկ կամ մի քանի առարկաներ և դրանց հարաբերական տեղադրումը միմյանց նկատմամբ. օգտագործվում է էջի մասերի արտահանման և վերօգտագործման համար:
Ավելին, ինչպե՞ս եք ստեղծում հատված InDesign-ում:
Հատվածների ստեղծում և օգտագործում
- Ընտրեք էջի այն տարրերը, որոնք ցանկանում եք վերածել հատվածի:
- Ընտրեք Ֆայլ > Արտահանում:
- Արտահանման երկխոսության վանդակում ընտրեք InDesign Snippet-ը Ձևաչափի ցանկից: Արտահանման երկխոսության տուփը թույլ է տալիս պահել տարրերը որպես InDesign հատվածներ:
- Անվանեք և պահպանեք ֆայլը: Հատվածի պատկերակը հայտնվում է գրացուցակում:
Բացի վերևից, ի՞նչ է հատվածը Indesign-ում: Ա հատված ֆայլ է, որը պարունակում է օբյեկտներ և նկարագրում է դրանց գտնվելու վայրը մեկ այլ էջի կամ տարածման վրա: (տես Օգտագործում հատվածներ .) Օբյեկտների գրադարաններ: Օբյեկտների գրադարանը հարմար տեղ է տրամադրում այնպիսի իրեր պահելու համար, ինչպիսիք են լոգոները, կողագոտերը, pull-quotes և այլ կրկնվող տարրերը:
Հաշվի առնելով սա՝ որտե՞ղ է InDesign-ի գրադարանը:
Նորը ստեղծելու համար գրադարան , ընտրեք Ֆայլ > Նոր > Գրադարան . Գոյություն ունեցողը բացելու համար Գրադարան , պարզապես ընտրեք Ֆայլ > Բացել: Երբ ստեղծեք կամ բացեք ա գրադարան , InDesign ստեղծում է նոր Գրադարան վահանակը և պահպանում է գրադարան INDL ընդլայնմամբ: -ին օբյեկտներ ավելացնելու համար գրադարան , պարզապես ընտրեք դրանք և քաշեք դեպի Գրադարան վահանակ.
Ինչպե՞ս է ուղղահայաց հիմնավորումը փոփոխում տեքստը տեքստային շրջանակում:
Տեքստի շրջանակի ընտրանքների երկխոսության տուփի Ուղղահայաց հիմնավորում բաժնում ընտրեք հետևյալ ընտրանքներից մեկը Հավասարեցնել ընտրացանկից
- Կադրի վերևից տեքստը ուղղահայաց հավասարեցնելու համար ընտրեք Վերև:
- Կադրում տեքստի տողերը կենտրոնացնելու համար ընտրեք Կենտրոն:
Խորհուրդ ենք տալիս:
Ի՞նչ է էլփոստի հատվածը:

Վերևի տողը կամ հատվածը ձեր էլ.փոստի առաջին նախադասությունն է, որը ցուցադրվում է թեմայի տողից հետո: Սովորաբար մուտքի արկղը կցուցադրի պատճենը HTML հաղորդագրության առաջին տողում կամ տեքստային էլփոստի առաջին նախադասության մեջ: Փոխարենը, օգտագործեք այս բաղձալի տարածքը՝ ձեր հաղորդագրության մեջ արժեք, հետաքրքրություն և ոգևորություն ստեղծելու համար
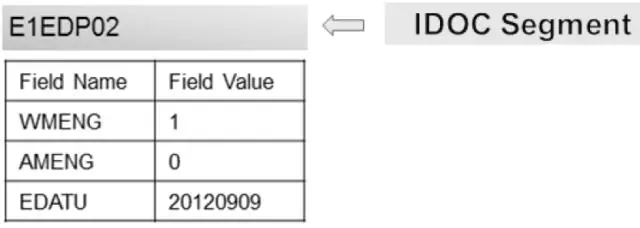
Ի՞նչ է հատվածը IDoc-ում:

Սեգմենտներ. Սեգմենտը սահմանում է տվյալների գրառման ձևաչափը և կառուցվածքը: Սեգմենտները բազմակի օգտագործման բաղադրիչներ են, ինչը նշանակում է, որ դրանք կարող են օգտագործվել մեկից ավելի IDoc տեսակի մեջ: Սեգմենտը բաղկացած է տարբեր դաշտերից, որոնք ներկայացնում են տվյալներ տվյալների գրառման մեջ: Տվյալների տարրերը կարող են լինել երկու տեսակի՝ դիրքային կամ որակավորման հիման վրա
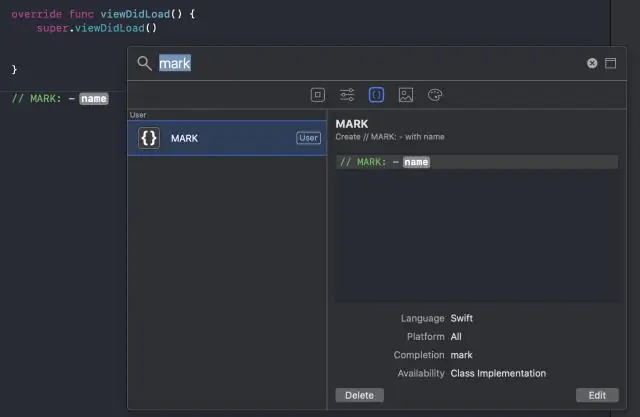
Ի՞նչ է հատվածը Visual Studio-ում:

Կոդի հատվածները բազմակի օգտագործման կոդի փոքր բլոկներ են, որոնք կարող են տեղադրվել կոդային ֆայլում՝ օգտագործելով աջ սեղմման մենյու (համատեքստային մենյու) հրամանը կամ թեժ ստեղները: Visual Studio-ի համար Mac-ի համար տե՛ս Կոդի հատվածներ (Visual Studio Mac-ի համար)
Ի՞նչ է սահմանային պատկերի հատվածը:

Border-image-slice հատկությունն օգտագործվում է պատկերը, որը պետք է օգտագործվի որպես եզրագծային պատկեր, «կտրելու» համար ինը կտորների՝ չորս անկյուն, չորս եզր և մեկ կենտրոնական հատված: Պատկերի ինը կտորները, որոնք պետք է օգտագործվեն որպես եզրագծային պատկեր: Border-image-slice հատկությունը կարող է վերցնել չորս, երեք, երկու կամ մեկ օֆսեթ արժեքներ
Ի՞նչ է պատկերի հատվածը:

Կտրելը պատկերն ավելի փոքր տրամաբանական պատկերների կտրելու գործընթաց է: Սովորաբար այս գործիքներն ինքնաբերաբար չեն ստեղծում html-ը, դրանք պարզապես պատկերը կտրատում են ավելի փոքր պատկերների, որոնք վեբ ծրագրավորողը կարող է նորից միացնել html-ին:
