
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Սաս CSS3-ի ընդլայնումն է՝ ավելացնելով ներդիր կանոններ, փոփոխականներ, միքսիններ, ընտրիչի ժառանգություն և այլն։ Այն թարգմանվում է լավ ձևաչափված, ստանդարտ CSS-ի, օգտագործելով հրամանի տող գործիքը կամ վեբ- շրջանակը միացնել. Այսպիսով Սաս CSS գրելու ավելի կարճ և ֆունկցիոնալ ձև գրելու հիանալի միջոց է:
Ավելին, ինչ է SASS-ը և ինչպես է այն աշխատում:
Sass աշխատում գրելով ձեր ոճերը. scss (կամ. սաստիկ ) ֆայլեր, որոնք այնուհետև կկազմվեն սովորական CSS ֆայլի մեջ: Նոր կազմված CSS ֆայլն այն է, ինչ բեռնվում է ձեր դիտարկիչում՝ ձեր վեբ հավելվածը ոճավորելու համար: Սա թույլ է տալիս դիտարկիչին ճիշտ կիրառել ոճերը ձեր վեբ էջի վրա:
Բացի վերևից, ինչ է Sass ֆայլը: Ա SASS ֆայլ շարահյուսականորեն հիանալի StyleSheets է ֆայլ . Այն պարունակում է Սաս շարահյուսություն, որը կասկադային ոճերի թերթիկների (CSS) ընդլայնումն է, որն օգտագործվում է վեբ էջերի դասավորությունը ձևավորելու համար: Փոխարենը, SASS ֆայլեր կարող է կազմվել CSS-ում ֆայլեր որոնք այնուհետև օգտագործվում են վեբ էջերի բովանդակությունը ձևաչափելու համար:
Այս կերպ, ինչի համար է օգտագործվում Sass-ը:
Սաս (որը նշանակում է «Syntactically Awesome style sheets) CSS-ի ընդլայնումն է, որը հնարավորություն է տալիս օգտագործել այնպիսի բաներ, ինչպիսիք են փոփոխականները, ներդիր կանոնները, ներկառուցված ներմուծումները և այլն: Այն նաև օգնում է կազմակերպել իրերը և թույլ է տալիս ավելի արագ ստեղծել ոճային թերթիկներ: Սաս համատեղելի է CSS-ի բոլոր տարբերակների հետ:
Ինչպե՞ս է Sass-ը տարբերվում CSS-ից:
ՀՏՀ: Սաս ընդդեմ SCSS Նրանք իրականում երկուսն են Սաս հետ տարբեր շարահյուսություն. SCSS հիմնականում ավելի նոր տարբերակ է, Սաս Տարբերակ 3. Ինչպես տեսնում ենք, SCSS (Սասսի CSS ) ունի CSS - նման շարահյուսություն, որը շատ ավելի հեշտ է կարդալ: Դա ընդլայնումն է CSS , մինչդեռ Սաս ունի ավելին տարբեր շարահյուսություն.
Խորհուրդ ենք տալիս:
Ի՞նչ է նույնականացման շրջանակը Samsung-ը:

Cocoon վավերացման շրջանակը ճկուն մոդուլ է նույնականացման, թույլտվության և օգտագործողի կառավարման համար: Եթե օգտատերը վավերացված է, նա կարող է մուտք գործել այս բոլոր փաստաթղթերը
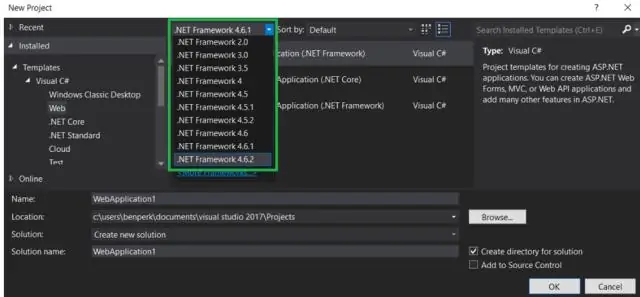
Ո՞րն է C#-ի լավագույն միավորի փորձարկման շրջանակը:

Գտեք միավորի փորձարկման 5 լավագույն շրջանակների ցանկը՝ միավորի թեստերն ավտոմատացնելու համար: Unit testing frame c#-ի համար C# միավորի թեստավորման ամենահայտնի շրջանակներից մեկը NUnit-ն է: NUnit. Unit փորձարկման շրջանակներ Java-ի համար: JUnit: TestNG. միավորի փորձարկման շրջանակ C կամ C++ Embunit. Միավորի փորձարկման շրջանակ JavaScript-ի համար
Ո՞րն է Tinyint-ի շրջանակը MySQL-ում:

MySQL տվյալների տեսակները Ty p e S i z e D e s c r i p t i o n TINYINT[Length] 1 բայթ Տարածքը -128-ից 127 կամ 0-ից 255 անստորագիր: SMALLINT[Length] 2 բայթ Տարածքը -32,768-ից 32,767 կամ 0-ից 65535 անստորագիր: MEDIUMINT[Length] 3 բայթ Տարածքը -8,388,608-ից 8,388,607 կամ 0-ից 16,777,215 անստորագիր
Որքա՞ն է 8x8 շրջանակը:

Համապատասխանում է 8x8 դյույմանոց լուսանկարներին: Շրջանակի իրական չափը (պատրաստի չափը) 10x10 դյույմ է, իսկ շրջանակի լայնությունը՝ 1,25 դյույմ
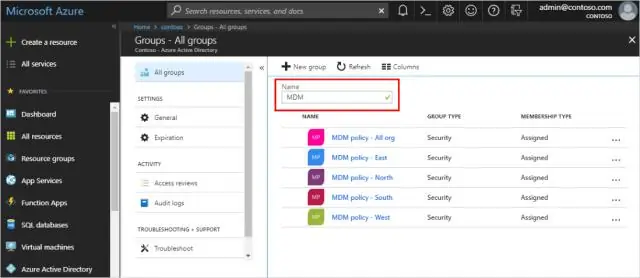
Ինչպե՞ս փոխել խմբի շրջանակը Active Directory-ում:

Խմբի շրջանակի փոփոխություն Active Directory Users and Computers բացելու համար սեղմեք Սկսել, սեղմել Control Panel, կրկնակի սեղմել Administrative Tools, ապա կրկնակի սեղմել Active Directory Users and Computers: Վահանակի ծառի մեջ սեղմեք այն թղթապանակը, որը պարունակում է այն խումբը, որի համար ցանկանում եք փոխել խմբի շրջանակը
