
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Typeahead որոնում մեթոդ է աստիճանաբար որոնում տեքստի համար և զտում:
Տառատեսակի իրականացում: js
- Բացեք կաղապարը, որը պարունակում է ձեր որոնում տուփ.
- Ներածման դաշտը փաթեթավորեք կոնտեյներով id=”հեռակառավարմամբ”
- Տվեք մուտքագրման դաշտը տպագիր դաս.
- Կաղապարին ավելացրեք հետևյալ սցենարը.
Ավելին, ինչպե՞ս է աշխատում նախօրոք մուտքագրման որոնումը:
Տիպ - առաջ աշխատում է երկու կողմերի համար նույնպես, տիպ - առաջ ակնթարթորեն առաջարկում է կրկին Marbury v. Madison-ը միայն «madi» մուտքագրելուց հետո: Տիպ - առաջ մեջբերումների որոնումները հեշտացնում են: Սկսեք մուտքագրել մեջբերումը և կստանաք ակնթարթային առաջարկներ:
Կարելի է նաև հարցնել՝ ինչպե՞ս եք ավտոմատ լրացնում: Այստեղ ավտոմատ լրացում սովորաբար կատարվում է՝ սեղմելով Tab ↹ ստեղնը՝ բառի առաջին մի քանի տառերը մուտքագրելուց հետո: Օրինակ, եթե ընթացիկ գրացուցակի միակ ֆայլը, որը սկսվում է x-ով, xLongFileName-ն է, օգտվողը կարող է նախընտրել մուտքագրել x և ավտոմատ լրացում մինչև ամբողջական անվանումը.
Հաշվի առնելով սա՝ ի՞նչ է «type ahead» գործառույթը:
Typeahead է հատկանիշ համակարգիչներ և ծրագրեր (և որոշ գրամեքենաներ), որոնք օգտատերերին հնարավորություն են տալիս շարունակել մուտքագրել՝ անկախ ծրագրից կամ համակարգչի աշխատանքից. տիպ ցանկացած արագությամբ, և եթե ստացող ծրագրակազմն այդ պահին զբաղված է, այն կկանչվի ավելի ուշ կարգավորել դա:
Ի՞նչ է Typeahead jQuery-ն:
jQuery Typeahead . Թոմ Բերտրանի կողմից։ jQuery plugin, որն ապահովում է Typeahead ( ավտոմատ լրացում ) Որոնեք նախադիտում Json օբյեկտ(ներից) նույն տիրույթի Ajax հարցման կամ խաչաձև տիրույթի Jsonp-ի միջոցով և առաջարկում է տվյալների սեղմում Local Storage-ի ներսում: Փլագինը կառուցված է բազմաթիվ տարբերակներով և հետադարձ զանգերով՝ հարմարեցումը թույլ տալու համար:
Խորհուրդ ենք տալիս:
Արդյո՞ք գծային որոնումը նույնն է, ինչ հաջորդական որոնումը:

Դաս. Որոնման ալգորիթմ
Ինչպե՞ս եք իրականացնում GitLab-ը:

GitLab-ի տեղադրում Տեղադրեք և կազմաձևեք անհրաժեշտ կախվածությունները: Ավելացրեք GitLab փաթեթի պահոցը և տեղադրեք փաթեթը: Թերթիր դեպի հյուրընկալողի անունը և մուտք գործիր: Սահմանեք ձեր հաղորդակցման նախապատվությունները: Տեղադրեք և կազմաձևեք անհրաժեշտ կախվածությունները: Ավելացրեք GitLab փաթեթի պահոցը և տեղադրեք փաթեթը
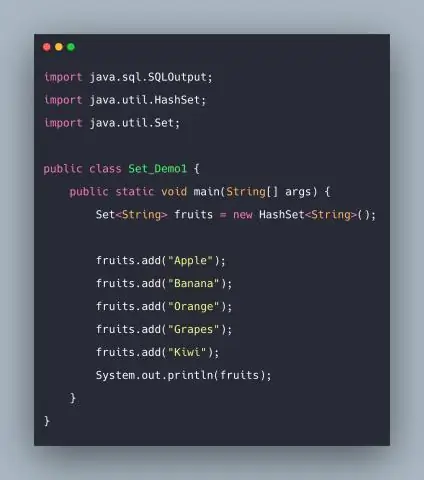
Ինչպե՞ս եք իրականացնում set ինտերֆեյսը Java-ում:

Set-ը Java Set-ում ինտերֆեյս է, որն ընդլայնում է Collection-ը: Այն օբյեկտների չկարգավորված հավաքածու է, որտեղ կրկնօրինակ արժեքները չեն կարող պահվել: Հիմնականում Set-ն իրականացվում է HashSet-ի, LinkedHashSet-ի կամ TreeSet-ի միջոցով (տեսակավորված ներկայացում): Set-ն ունի տարբեր մեթոդներ ավելացնելու, հեռացնելու հստակ, չափը և այլն՝ այս ինտերֆեյսի օգտագործումը բարելավելու համար
Ինչպե՞ս եք իրականացնում որակական բովանդակության վերլուծություն:

Ինչպես իրականացնել բովանդակության վերլուծություն Ընտրեք այն բովանդակությունը, որը կվերլուծեք: Ձեր հետազոտական հարցի հիման վրա ընտրեք այն տեքստերը, որոնք դուք կվերլուծեք: Սահմանեք վերլուծության միավորներն ու կատեգորիաները: Մշակել մի շարք կանոններ կոդավորման համար: Կոդավորեք տեքստը ըստ կանոնների: Վերլուծեք արդյունքները և եզրակացություններ արեք
Ո՞րն է լայնության առաջին որոնումը և խորության առաջին որոնումը:

BFS նշանակում է Breadth First Search: DFS նշանակում է Depth First Search: 2. BFS (Breadth First Search) օգտագործում է հերթի տվյալների կառուցվածքը ամենակարճ ճանապարհը գտնելու համար: BFS-ը կարող է օգտագործվել չկշռված գրաֆիկում մեկ աղբյուրի ամենակարճ ճանապարհը գտնելու համար, քանի որ BFS-ում մենք հասնում ենք մի գագաթի՝ աղբյուրի գագաթից նվազագույն թվով եզրերով:
