
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
yOffset-ը կարող է սահմանվել տարբեր ձևերով. թիվ. պիքսելների ֆիքսված քանակ, որոնք պետք է օգտագործվեն որպես օֆսեթ: ֆունկցիան : Ստացող ֆունկցիան ամեն անգամ զանգահարում է $ anchorScroll () կատարվում է։ Պետք է վերադարձնի օֆսեթը ներկայացնող թիվ (պիքսելներով): jqLite. jqLite/jQuery տարր, որը կօգտագործվի օֆսեթը նշելու համար:
Հաշվի առնելով սա՝ ո՞րն է $Anchorscroll ծառայության առանձնահատկությունը:
$ anchorscroll ծառայություն օգտագործվում է էջի որոշակի տարր անցնելու համար: Տեսնենք օրինակով. Ընդհանուր ակնարկ բաժնում $ anchorscroll ծառայություն օգտագործվում է էջի որոշակի տարր անցնելու համար: Այստեղ էջը պետք է գնա վերև:
Բացի այդ, ինչ է խորը կապը Angularjs-ում: Խորը կապ URL-ի օգտագործումն է, որը տանում է դեպի կոնկրետ էջ (բովանդակություն) ուղղակիորեն՝ առանց հավելվածի հիմնական էջից անցնելու: Այն օգնում է ինդեքսավորվել, որպեսզի դրանք հղումներ կարելի է հեշտությամբ որոնել որոնողական համակարգերով, ինչպիսիք են Google-ը, Yahoo-ն և այլն:
Հաշվի առնելով սա՝ ո՞րն է $location ծառայության նպատակը:
$ տեղորոշման ծառայություն վերլուծում է URL-ը դիտարկիչի հասցեագոտում (հիմնվելով պատուհանի վրա. գտնվելու վայրը ) և URL-ը հասանելի է դարձնում ձեր հավելվածին: Հասցեի տողում URL-ի փոփոխությունները արտացոլվում են $-ով տեղորոշման ծառայություն և փոխվում է $ գտնվելու վայրը արտացոլվում են բրաուզերի հասցեի տողում: Դիտեք և դիտեք URL-ը:
UI երթուղիչի ո՞ր հրահանգը թույլ է տալիս ստեղծել ձեր նահանգներին միացող հղումներ:
Անկյունային ապահովում է որ ngHref հրահանգը որը թույլ է տալիս մեզ փոփոխականները URL-ներին կապելու համար: UI - Ուղղորդիչ ապահովում է մեզ հետ UI -sref որը թույլ է տալիս մեզ դեպի հղում դեպի պետությունները . Սա տարբերվում է, քան կապող դեպի ա նորմալ URL:
Խորհուրդ ենք տալիս:
Ի՞նչ է ճարտարապետական առանձնահատկությունը:

Համաձայն Dictionary of Architecture & Construction-ի բնութագրիչն է՝ «գրավոր փաստաթուղթ, որը մանրամասն նկարագրում է աշխատանքի շրջանակը, օգտագործվող նյութերը, տեղադրման եղանակները և աշխատանքի որակը պայմանագրով դրվող աշխատանքի ծանրոցի համար. սովորաբար օգտագործվում է աշխատանքի (պայմանագրի) հետ միասին
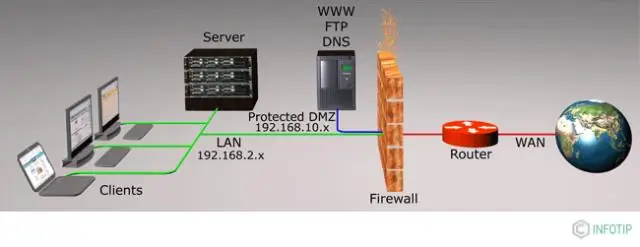
Ո՞րն է համակարգչի վրա վիրտուալ մեքենայի առանձնահատկությունը:

Ո՞րն է համակարգչի վրա վիրտուալ մեքենայի առանձնահատկությունը: - Վիրտուալ մեքենային անհրաժեշտ է ֆիզիկական ցանցային ադապտեր՝ ինտերնետին միանալու համար: - Վիրտուալ մեքենան ենթակա չէ սպառնալիքների և վնասակար հարձակումների
Ո՞րն է տվյալների փոխանցման առանձնահատկությունը պղնձե մալուխի միջոցով:

Պղնձի մեդիայի բնութագրերը Այնուամենայնիվ, պղնձի կրիչը սահմանափակված է հեռավորության և ազդանշանի միջամտությամբ: Տվյալները փոխանցվում են պղնձե մալուխների վրա որպես էլեկտրական իմպուլսներ: Նպատակային սարքի ցանցային ինտերֆեյսի դետեկտորը պետք է ստանա ազդանշան, որը կարող է հաջողությամբ վերծանվել ուղարկված ազդանշանին համապատասխանելու համար:
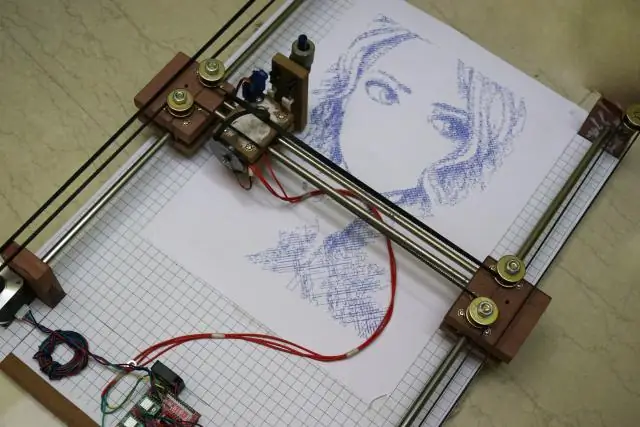
Ո՞րն է Jacquard-ի դակիչ քարտի հիմնական առանձնահատկությունը:

Ժակարդ ջուլհակը հնարավորություն է տալիս մեխանիկորեն արտադրել հյուսված նախշերը՝ դիզայնով, որը պահվում է մի շարք դակված բացիկների մեջ: Այս ծակված քարտերը միացվում են միմյանց՝ ձևավորելով միացված դակված քարտերի շղթա: Դակված քարտը պահում է տեղեկատվությունը՝ օգտագործելով նախշային անցքեր, որոնք, ամենայն հավանականությամբ, երկուական համակարգ են
Ո՞րն է սանդղակի պահպանման ճարտարապետության առանձնահատկությունը:

Scale-out storage-ը ցանցին կցված պահեստավորման (NAS) ճարտարապետություն է, որտեղ սկավառակի տարածության ընդհանուր ծավալը կարող է ընդլայնվել միացված զանգվածներում իրենց սեփական ռեսուրսներով սարքերի ավելացման միջոցով: Սանդղակային համակարգում նոր սարքավորումը կարող է ավելացվել և կազմաձևվել ըստ անհրաժեշտության
