
Բովանդակություն:
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Օպտիմալացման ստուգաթերթ
- Աուդիտ և վերահսկեք ձեր տառատեսակ օգտագործել. մի օգտագործեք շատ տառատեսակներ ձեր էջերում և յուրաքանչյուրի համար տառատեսակ , նվազագույնի հասցնել օգտագործված տարբերակների քանակը:
- Ենթասահմանել ձեր տառատեսակ ռեսուրսներ՝ շատ տառատեսակներ կարող է ենթաբազմություն լինել կամ բաժանվել մի քանի յունիկոդի միջակայքերի՝ մատուցելու միայն այն հոլովները, որոնք պահանջում են որոշակի էջ:
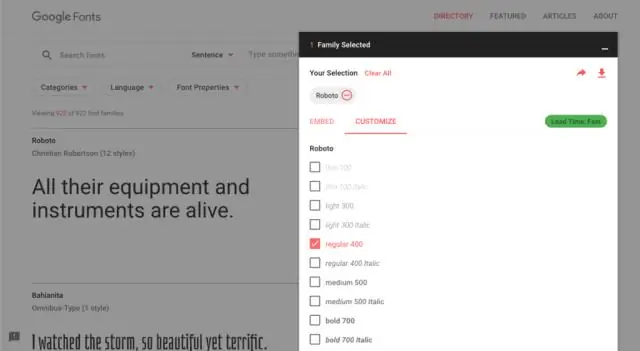
Հաշվի առնելով սա, ինչպե՞ս կարող եմ օպտիմալացնել Google-ի տառատեսակները:
Google տառատեսակներ հեշտ է իրականացնել, բայց դրանք կարող են մեծ ազդեցություն ունենալ ձեր էջի բեռնման ժամանակի վրա: Եկեք ուսումնասիրենք, թե ինչպես կարող ենք դրանք բեռնել ամենաօպտիմալ եղանակով:
Հետագա օպտիմիզացումը հնարավոր է
- Սահմանափակել տառատեսակների ընտանիքները:
- Բացառել տարբերակները.
- Միավորել հարցումները:
- Ռեսուրսների ակնարկներ.
- Տեղականորեն հյուրընկալող տառատեսակներ:
- Տառատեսակի ցուցադրում:
- Օգտագործեք տեքստի պարամետրը:
Նմանապես, ինչպե՞ս կարող եմ օպտիմալացնել տառատեսակները WordPress-ում: Ինչպես օպտիմալացնել տառատեսակները WordPress-ում
- Օգտագործեք քեշավորումը, որպեսզի համոզվեք, որ էջերը ամեն անգամ բեռնվելիս վերակառուցման կարիք չունենան:
- Օգտագործեք վեբ տառատեսակների մատակարար, որը տրամադրում է տառատեսակներ՝ օգտագործելով Content Delivery Network կամ CDN:
- Օգտագործեք միայն այն տառատեսակները, որոնք ձեզ անհրաժեշտ են:
- Եթե օգտագործում եք վեբ տառատեսակներ, համոզվեք, որ դրանք ճիշտ հերթագրել եք:
Նմանապես, դուք կարող եք հարցնել, թե ինչպես կարող եմ արագացնել իմ տառատեսակի բեռնումը:
Թույլ տվեք ցույց տալ ձեզ տառատեսակի ավելի արագ բեռնման ռազմավարություն:
- Տեղադրեք տառատեսակներ CDN-ում: Կայքի արագությունը բարելավելու պարզ լուծումներից մեկը CDN-ի օգտագործումն է, և դա տարբեր չէ տառատեսակների համար:
- Օգտագործեք ոչ արգելափակող CSS բեռնում:
- Առանձին տառատեսակների ընտրիչներ:
- Տառատեսակների պահպանում localStorage-ում:
Արդյո՞ք Google տառատեսակները դանդաղեցնում են կայքը:
Արտաքին տառատեսակ սցենարներ, ինչպիսիք են Typekit կամ Google տառատեսակների արագությունը դանդաղում է ձեր կայքը. Typekit-ը ամենավատն է արագության համար: Վեբ անվտանգ տառատեսակներ երաշխավորված են ավելի արագ: Ըստ HTTP արխիվի, 2016 թվականի հոկտեմբերի դրությամբ վեբ տառատեսակներ կազմում են միջին էջի ընդհանուր քաշի 3 տոկոսը:
Խորհուրդ ենք տալիս:
Ինչպե՞ս եք օպտիմիզացնում աղյուսակի վահանակի աշխատանքը:

6 խորհուրդ՝ ձեր վահանակներն ավելի արդյունավետ դարձնելու համար Ձեր տվյալների ռազմավարությունը խթանում է արդյունավետությունը: Նվազեցրե՛ք նշանները (տվյալների կետերը) ձեր տեսանկյունից: Սահմանափակեք ձեր զտիչները ըստ քանակի և տեսակի: Օպտիմալացնել և նյութականացնել ձեր հաշվարկները: Օգտվեք Tableau-ի հարցումների օպտիմալացումից: Մաքրեք ձեր աշխատանքային գրքույկները:
Արդյո՞ք Google տառատեսակները դանդաղեցնում են կայքը:

Արտաքին տառատեսակների սցենարները, ինչպիսիք են Typekit-ը կամ Google Fonts-ը, դանդաղեցնում են ձեր կայքը: Typekit-ը ամենավատն է արագության համար: Websafe տառատեսակները երաշխավորված են ավելի արագ: Ըստ HTTP արխիվի, 2016 թվականի հոկտեմբերի դրությամբ վեբ տառատեսակները կազմում են միջին էջի ընդհանուր քաշի 3 տոկոսը։
Արդյո՞ք Mac տառատեսակները աշխատում են համակարգչի վրա:

Mac TrueType տառատեսակները աշխատում են միայն Mac-ում, մինչդեռ Windows TrueType տառատեսակները աշխատում են Windows-ի և Mac OS X-ի վրա: Հետևաբար, Mac TrueType տառատեսակը պետք է փոխարկվի Windows-ի տարբերակին, որպեսզի այն աշխատի Windows-ում: OpenType տառատեսակի ֆայլերը նույնպես կրում են հարթակ և հիմնված են TrueType ձևաչափի վրա
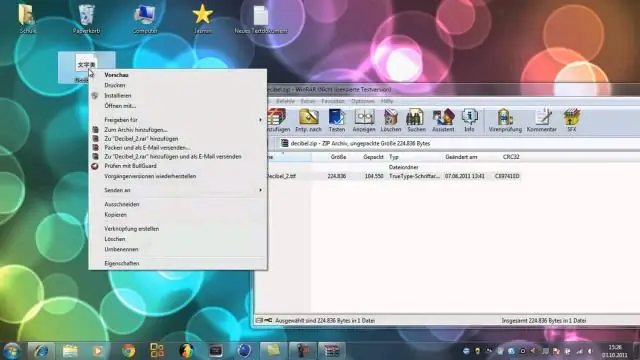
Ինչպե՞ս պատճենել տառատեսակները Windows 7-ում:

Տառատեսակը գտնելու համար, որը ցանկանում եք փոխանցել, սեղմեք Windows 7/10-ի մեկնարկի կոճակը և որոնման դաշտում մուտքագրեք «fonts»: (Windows 8-ում պարզապես մուտքագրեք «fonts» սկզբնական էկրանին: Այնուհետև կտտացրեք «Fonts» թղթապանակի պատկերակին Control Panel-ում: Սա բացում է ձեր համակարգի տառատեսակների պանակը, որի գտնվելու վայրը «C:WindowsFonts» է:
Ինչպե՞ս եք օպտիմիզացնում կրիտիկական մատուցման ուղին:

Կրիտիկական մատուցման ուղին օպտիմալացնելու քայլերի ընդհանուր հաջորդականությունը հետևյալն է. Վերլուծեք և բնութագրեք ձեր կրիտիկական ուղին՝ ռեսուրսների քանակը, բայթերը, երկարությունը: Նվազեցրեք կարևոր ռեսուրսների քանակը. վերացրեք դրանք, հետաձգեք դրանց ներբեռնումը, նշեք որպես համաժամեցված և այլն
