
- Հեղինակ Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Վերջին փոփոխված 2025-01-22 17:27.
Արգելափակել - մակարդակի տարրեր
Ա արգելափակել - մակարդակի տարրը միշտ սկսվում է նոր տողից և զբաղեցնում է հասանելի ողջ լայնությունը (ձգվում է դեպի ձախ և աջ այնքան, որքան կարող է): Տարրը ա արգելափակել - մակարդակի տարր: Օրինակներ արգելափակել - մակարդակի տարրեր.
Նմանապես, դուք կարող եք հարցնել, թե ինչ է CSS ցուցադրման բլոկը:
Այն ցուցադրել CSS-ը հատկությունը սահմանում է՝ արդյոք տարրը դիտարկվում է որպես a արգելափակել կամ ներդիր տարրը և իր երեխաների համար օգտագործվող դասավորությունը, ինչպիսիք են հոսքի դասավորությունը, ցանցը կամ ճկունությունը: Արտաքին տեսակը սահմանում է տարրի մասնակցությունը հոսքի դասավորությանը. ներքին տեսակը սահմանում է երեխաների դասավորությունը:
Նմանապես, ինչ է inline-ը և արգելափակումը CSS-ում: Inline և Block Տարրեր HTML տարրերը բաժանվում են երկու հիմնական կատեգորիաների. արգելափակել - նման և ներդիր տարրեր. Տարրը ա արգելափակել - մակարդակի տարր: Inline տարրեր (,
և այլն) վերցրեք միայն անհրաժեշտ տարածքը: Նրանք չպետք է սկսեն նոր գծից:
Ավելին, ինչպե՞ս կարող եմ բլոկ ստեղծել CSS-ում:
Ա արգելափակել տարրը միշտ սկսվում է նոր տողից և լրացնում է վեբ էջի աջ ու ձախ հորիզոնական տարածքը: Դուք կարող եք ավելացնել լուսանցքներ և լցոնումներ ցանկացածի բոլոր չորս կողմերում արգելափակել տարր - վերև, աջ, ձախ և ներքև: Որոշ օրինակներ արգելափակել տարրերն են ան
պիտակներ.
Ո՞րն է տարբերությունը բլոկի և ներկառուցված բլոկի միջև:
Նաև ցուցադրմամբ. ներդիր - արգելափակել , վերին և ներքևի լուսանցքները/լիցքները հարգված են, բայց ցուցադրմամբ. ներդիր նրանք չեն. Ցուցադրման համեմատ. արգելափակել , մայոր տարբերությունը այդ ցուցադրումն է. ներդիր - արգելափակել տարրից հետո չի ավելացնում տողերի ընդմիջում, այնպես որ տարրը կարող է նստել այլ տարրերի կողքին:
Խորհուրդ ենք տալիս:
Ինչպե՞ս կարող եմ գործարկել PL SQL բլոկը SQL Developer-ում:

Ենթադրելով, որ դուք արդեն ունեք միացում, որը կազմաձևված է SQL Developer-ում. View մենյուից ընտրեք DBMS Output: DBMS Output պատուհանում սեղմեք կանաչ գումարած պատկերակը և ընտրեք ձեր կապը: աջ սեղմեք կապի վրա և ընտրեք SQL աշխատաթերթը: տեղադրեք ձեր հարցումը աշխատաթերթում: գործարկել հարցումը
Ինչպե՞ս է աշխատում տերմինալային բլոկը:

Տերմինալային բլոկները միակցիչներ են, որոնք ավարտում են մեկ լարը և միացնում այն շղթային կամ այլ համակարգին: Մեկ այլ տերմինալային տիպ են տերմինալային բլոկները՝ պտուտակներով՝ մի ծայրում տեղադրված մալուխը պահելու համար, իսկ մյուս ծայրում՝ խրոցակ, որպեսզի բլոկը տեղադրվի էգ միակցիչի մեջ (սա թույլ է տալիս տաք փոխանակում):
Ի՞նչ է քեշի բլոկը:

Քեշի բլոկ - Քեշի պահպանման հիմնական միավորը: Կարող է պարունակել տվյալների մի քանի բայթ/բառեր: cache line - Նույնը, ինչ քեշի բլոկը: պիտակ - եզակի նույնացուցիչ տվյալների խմբի համար: Քանի որ հիշողության տարբեր շրջանները կարող են քարտեզագրվել բլոկի մեջ, պիտակը օգտագործվում է դրանք տարբերելու համար
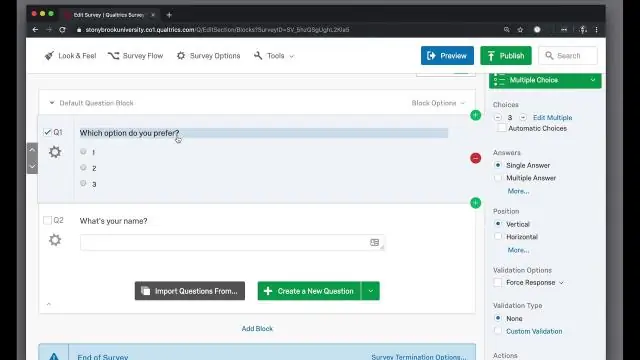
Ի՞նչ է հարցական բլոկը քառյակներում:

Բլոկը հարցերի խումբ է, որոնք ցուցադրվում են որպես հավաքածու ձեր հարցման մեջ: Յուրաքանչյուր հարցում ներառում է հարցերի առնվազն մեկ բլոկ: Սովորաբար հարցերը բաժանվում են բլոկների՝ հարցերի ամբողջ բլոկը պայմանականորեն ցուցադրելու կամ հարցերի ամբողջ բլոկները պատահականորեն ներկայացնելու նպատակով։
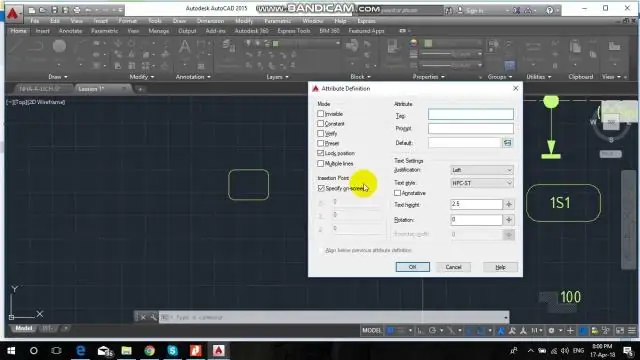
Ինչպե՞ս եք պատճենում և տեղադրում բլոկը AutoCAD-ում:

Ողջույն, սովորաբար AutoCAD-ում, երբ օգտագործում եք. - Ctrl+Shift+v Clipboard-ում պատճենված օբյեկտները տեղադրվում են գծագրի մեջ որպես բլոկ նշված տեղադրման կետում և բլոկին տրվում է պատահական անուն:
